Глянцевая кнопка в фотошопе.
Шаг 1. Создайте новый документ, можете залить его черным цветом или черно-серым градиентом.
Шаг 2. Выберите инструмент - Овальная область и нарисуйте такой же овал как на рисунке:

Шаг 3. Создайте новый слой (Shft + Ctrl + N) и с помощью инструмента  - залейте выделение любым цветом.
- залейте выделение любым цветом.
Шаг 4. Перейдите в меню Layer >> Layer styles >> Blending Options (Слой - Стили слоя - Параметры наложения) и примените следующие стили:
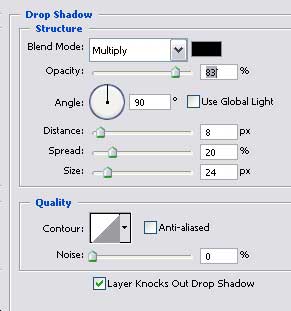
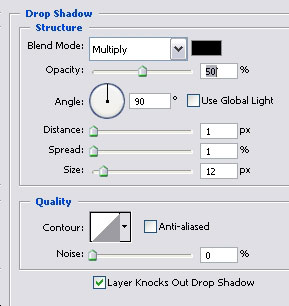
Тень:

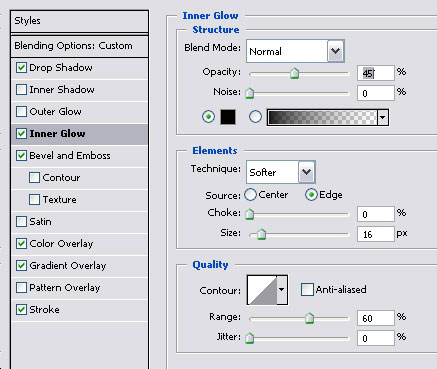
Внутреннее свечение:

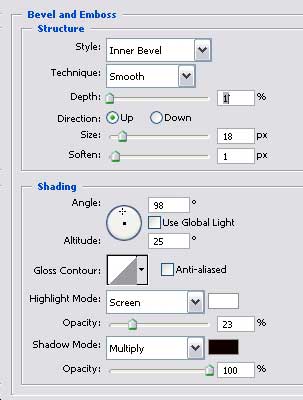
Тиснение:

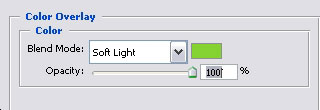
Наложение цвета - (цвет используется: #4cd302)
режим - мягкий свет

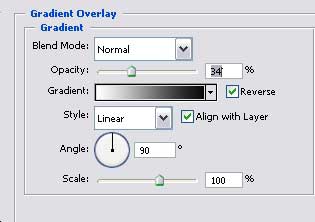
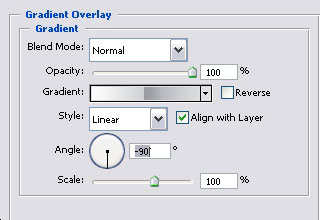
Наложение градиента (черный #000000 and белый #ffffff)
стиль - линейный

Обводка - снаружи, градиент, разбивка фигуры:

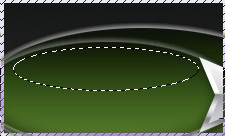
После того, как применили все стили у вас должно получиться вот так:

Шаг 5. Дублируйте слой с эллипсом. Новый слой автоматически примет на себя стили слоя.
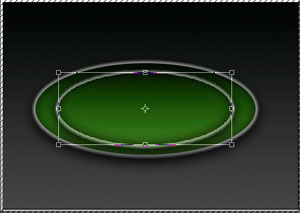
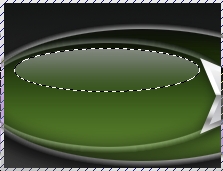
Убедитесь, что выбран верхний слой, нажмите Ctrl + T (будем трансформировать слой). Зажмите клавишу Shift (чтобы сохранять пропорции при трансформации) или немного уменьшите фигуру как показано на рисунке:

Нажмите 'Enter' чтобы применить трансформацию.
Шаг 6. Теперь передвиньте маленький эллипс к левому краю, чтобы он соприкоснулся с большим.
Затем уменьшите прозрачность (opacity) маленького до 60%.

Шаг 7. Создайте новый слой
Возьмите инструмент "Произвольная фигура", из дополнительного списка выберите фигуру "стрелка" (Arrow 6).
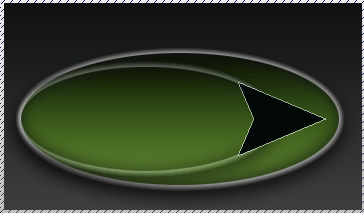
Нарисуйте стрелку также как показано ниже. Не забывайте про инструмент свободная трансформация, который поможет вам добиться нужной формы и длины стрелки.

Шаг 8. Теперь стрелке будем придавать стили. Снова перейдем в окно "Стили слоя"
Добавим тень:

Наложение градиента:

Цвета используемые в градиенте:
(#fcfcfc ... #d1d2d5 ... #9c9ea5 ... #dddee0);
Обводка - внутри:

Цвета используемые в градиенте:
#ecedee ... #ffffff ... #929494 ... #ecedee ... #868687 ... #e0e0e0:

Вот что у вас выйдет после применения стилей к стрелке:

Шаг 9. Создайте новый слой и снова возьмите инструмент
Нарисуйте выделение еще меньше на маленьком овале:

Возьмите градиент от белого к прозрачному (white to transparent)
Проведите линию сверху вниз по выделенной области. Вы получите легкий прозрачный отблеск. Уменьшите прозрачность до 50% чтобы он выглядел еще натуральнее:

Шаг 10 - он же последний. Добавьте текст вашей кнопке.
Возьмите инструмент текст ( ), подберите шрифт, размер, который будет соответствовать стилю вашей кнопки.
), подберите шрифт, размер, который будет соответствовать стилю вашей кнопки.
Здесь использовался шрифт Georgia, размер 33px.
Примените к тексту тот же стиль, который использовался к стрелке, только на этот раз оставьте прозрачность тени 100%.
Вы справились с заданием! Поздравляем!
Иттог:
Источник


